Have you checked your website or e-mails recently and noticed that some of your images – images that once looked beautiful and crisp – now look not so great?
Bottleshots look blurry? Logos look foggy? Photos look fuzzy? Those fancy graphics you’re paying for from the best graphic designers look, well, not-so-fancy?
Why is this happening? Because for years web designers have been “web optimizing” images at 72ppi (pixels per inch), because 72ppi was the magic spot where images looked good on screen and they would load quickly. However, now (thanks primarily to all thinks Apple), high definition screens and retina displays are becoming the norm, and most things 72ppi are looking fuzzy.
So, what’s a winery that cares about high quality graphics to do? Get a new website? Not if fuzziness is your only issue (although you will want to make sure your next designer designs with high resolution screens in mind). There is a temporary solution — and it’s one that we’ve been using for a number of our clients with older websites, and ALL of our clients using Mailchimp.
Here it is: Size images so they are twice as big as you need them. Then define them at the height and width you want them to appear.
For example, if the space you have for an image is 300px X 300px, make sure your image is 600px X 600px. Then, if you are designing with plain old HTML, you can define the size inside the image tags like this:
<img src="http://www.yourwebsite.com/images/your-image-at-twice-the-size.jpg" width="300px" height="300px">
Even if you are working with a content management system (CMS), you can almost always add height and weight to the image tags that are generated – just make sure when you enter the height and width of your image, you enter the size you want (which will be half the size of the images you have).
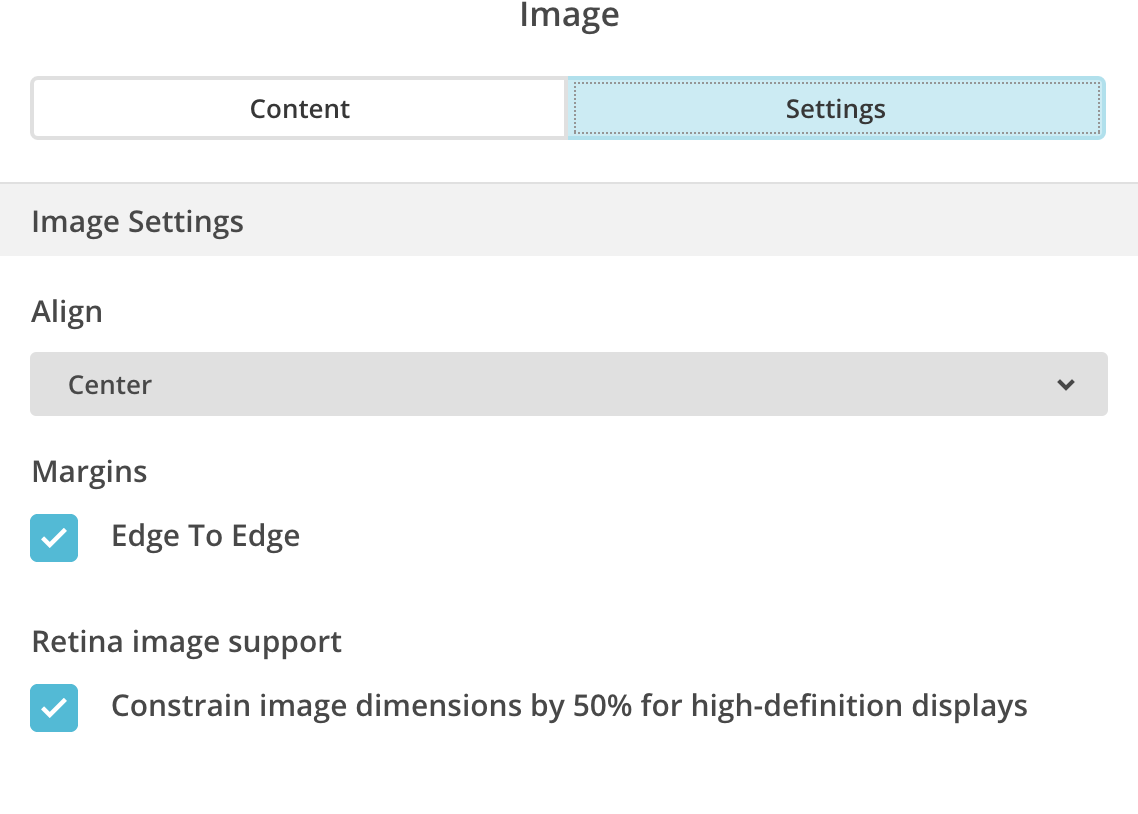
Working with Mailchimp? In your image blocks, go to settings, and simply check “Constrain image dimensions by 50% for high-definition displays”. Don’t worry if you get a warning that your image is too big. As long as the size of your file isn’t too big (I try to keep images less thank 150k, but 500k is fine), your images will be delivered.
This technique works for bottle shots, photos, graphics, logos – everything – as long as you have the bottle shots, photos, graphics, and logos at twice the size you need them. If you don’t have images twice the size that you need them, simply ask. Often times graphic designers and photographers have your original files – simply ask for them at 72ppi, at twice the size.